Git--工作流、实例
本文共 653 字,大约阅读时间需要 2 分钟。
Git工作流
概念
在项目开发过程中使用Git的方式分类
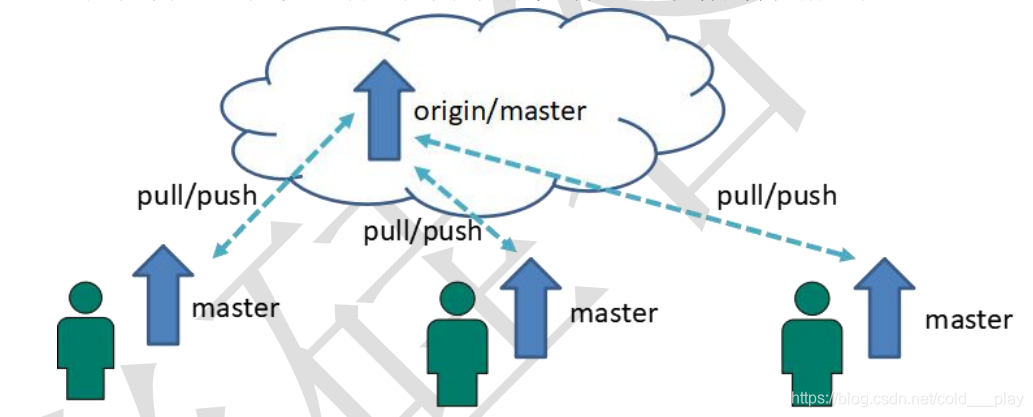
集中式工作流
像SVN一样,集中式工作流以中央仓库作为项目所有修改的单点实体。所有修改都提交到Master这个分支上。这种方式与SVN的主要区别就是开发人员有本地库。Git很多特性并没有用到。

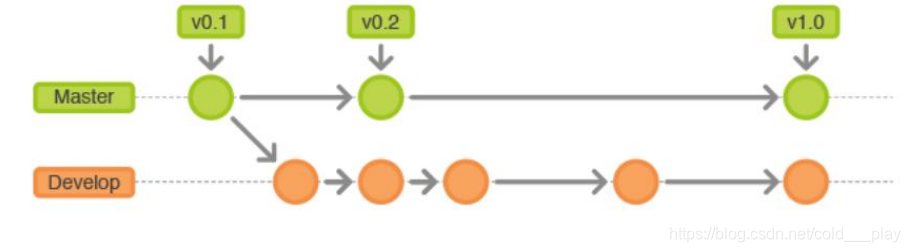
GitFlow工作流
Gitflow工作流通过为功能开发、发布准备和维护设立了独立的分支,让发布迭代过程更流畅。严格的分支模型也为大型项目提供了一些非常必要的结构。
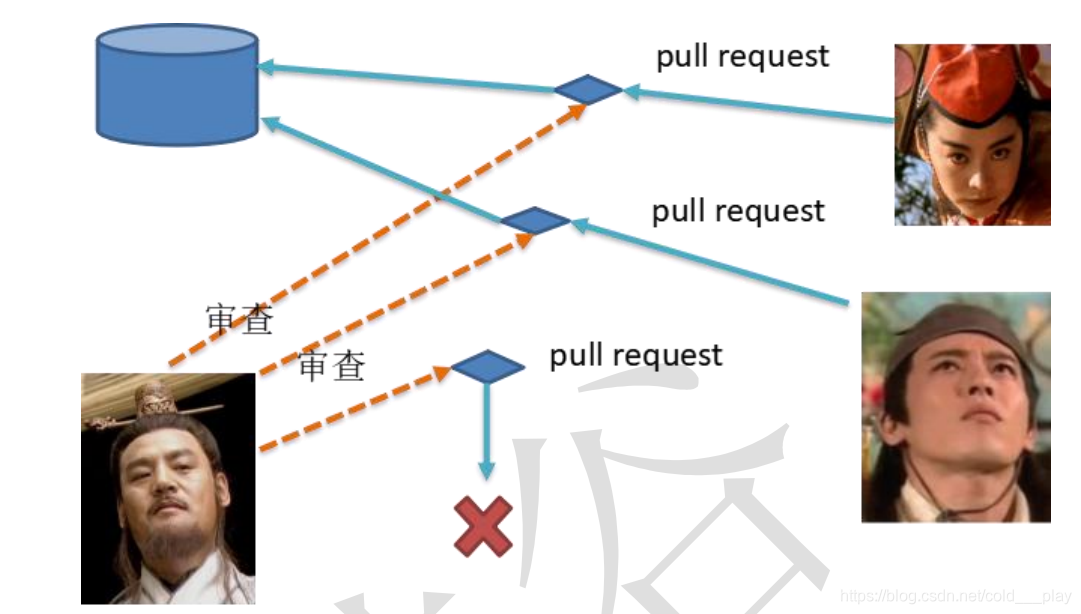
Forking工作流
Forking工作流是在GitFlow基础上,充分利用了Git和Fork和pull request的功能以达到代码审核的目的。更适合安全可靠地管理打团队的开发者,而且能接受不信任贡献者的提交。
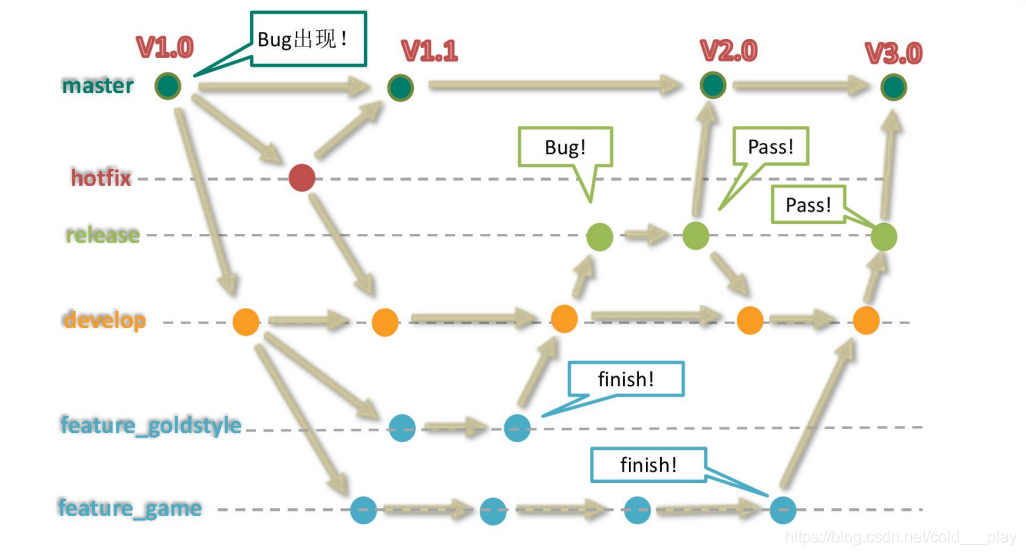
GitFlow工作流详解
分支种类
-
主干分支 master
主要负责管理正在运行的生产环境代码。永远保持与正在运行的生产环境完全一致。 -
开发分支 develop
主要负责管理正在开发过程中的代码。一般情况下应该是最新的代码。 -
bug 修理分支 hotfix
主要负责管理生产环境下出现的紧急修复的代码。从主干分支分出,修理完毕并测试上线后,并回主干分支。并回后,视情况可以删除该分支。 -
功能分支 feature
为了不影响较短周期的开发工作,一般把中长期开发模块,会从开发分支中独立出来。开发完成后会合并到开发分支。
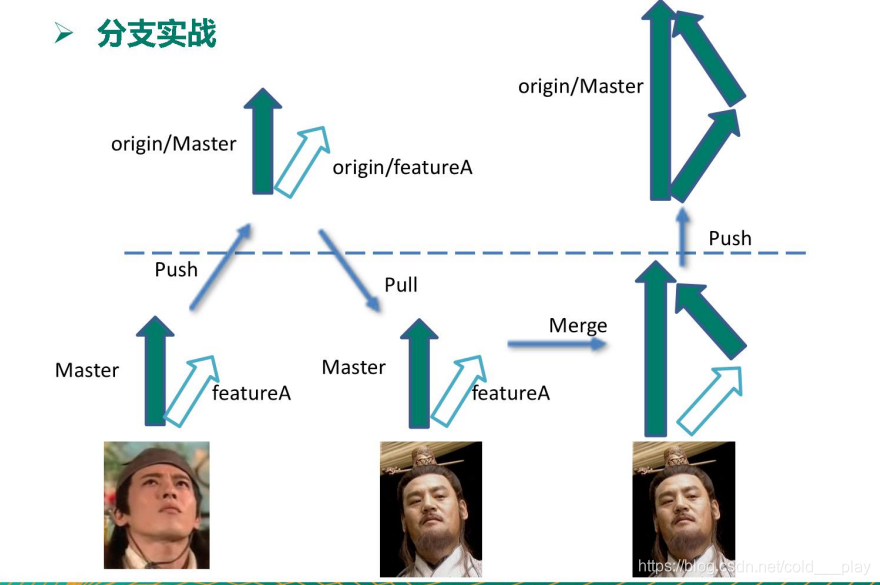
GitFlow工作流举例


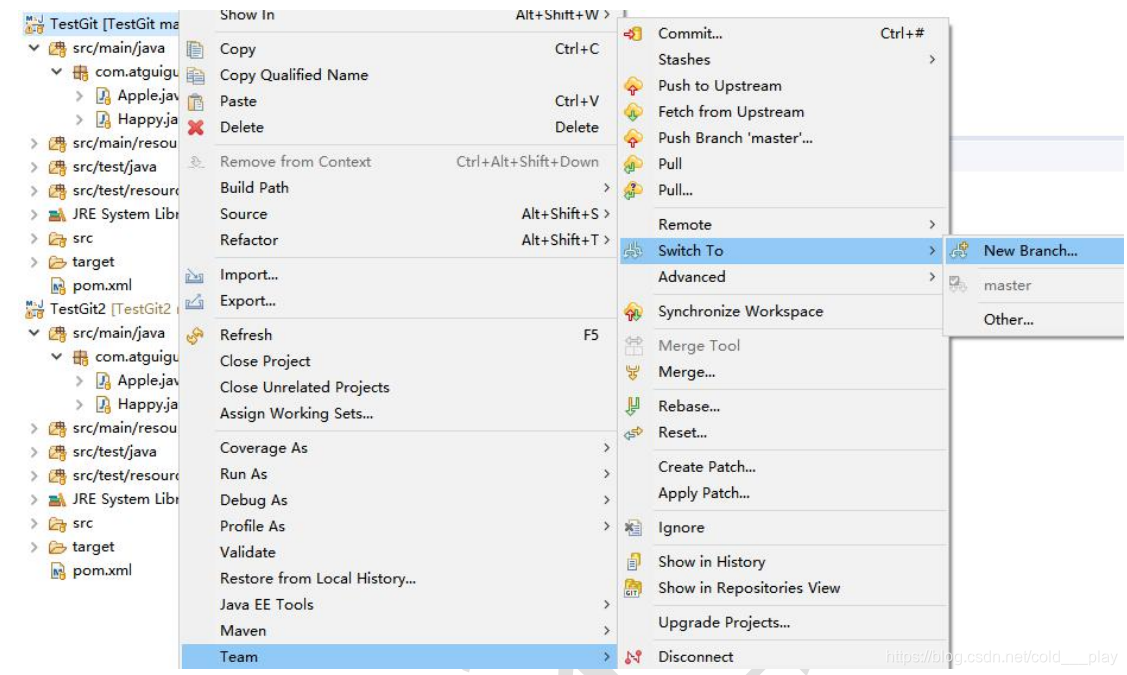
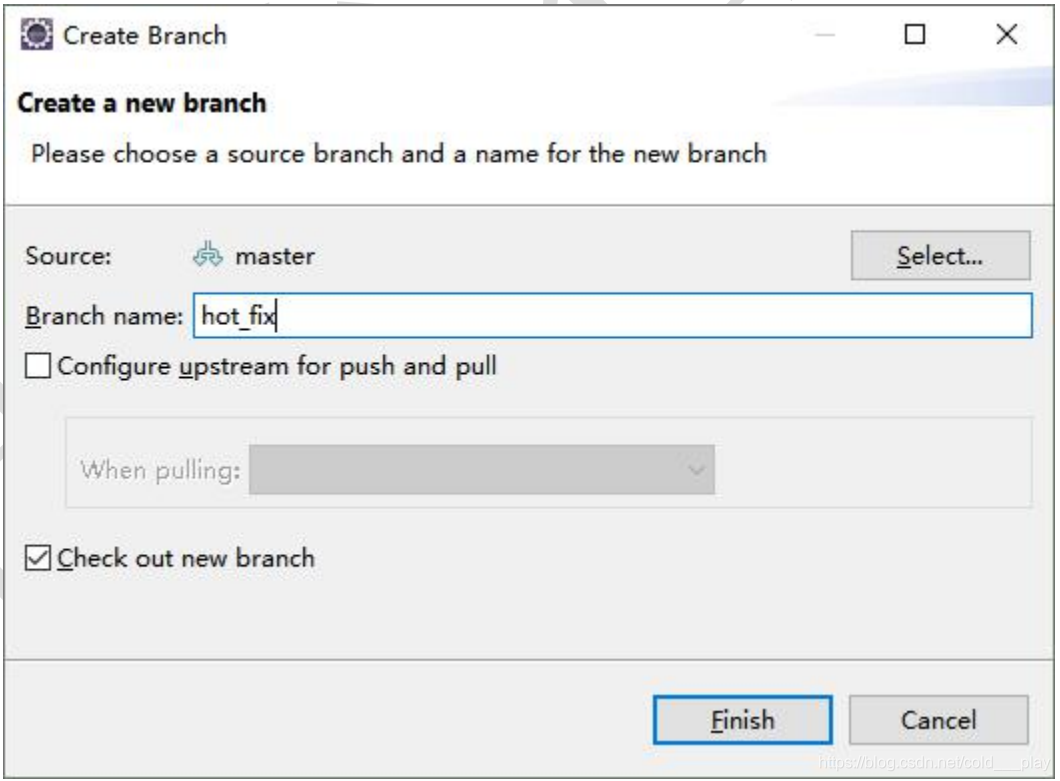
创建分支


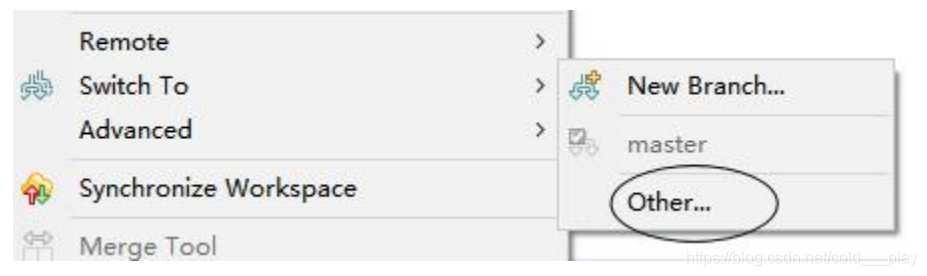
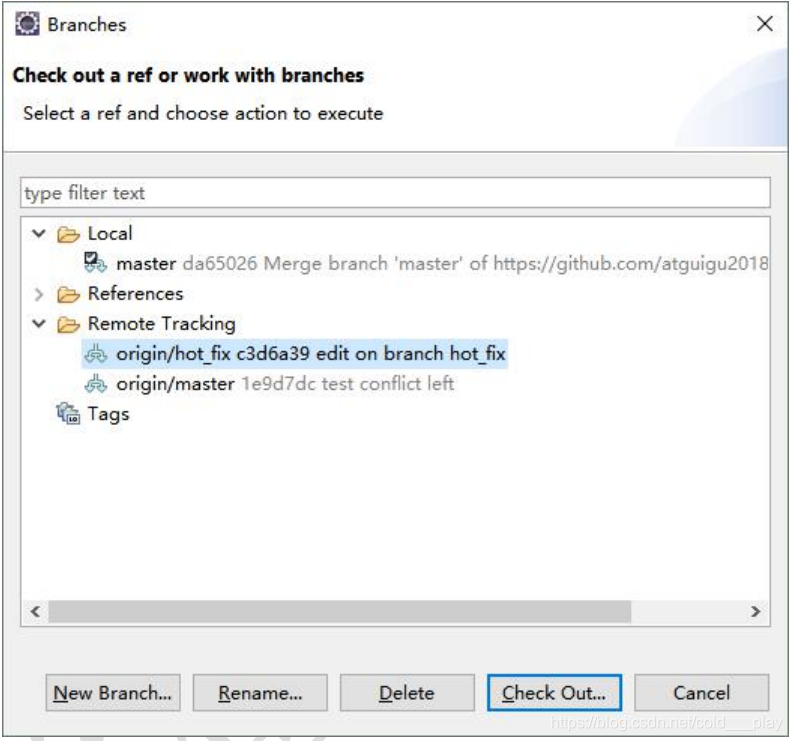
切换分支审查代码



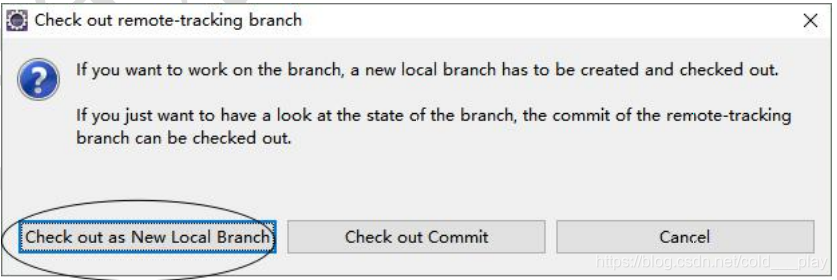
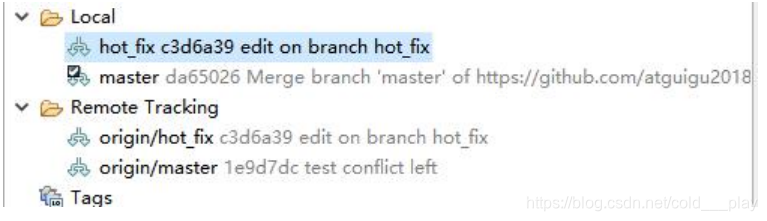
检出远程新分支

切换回 master

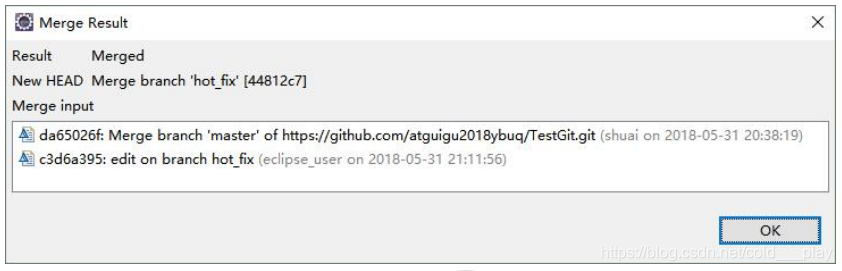
合并分支


合并结果
 合并成功后,把master推送到远程。
合并成功后,把master推送到远程。 转载地址:http://bkpqb.baihongyu.com/
你可能感兴趣的文章
虚拟dom_虚拟DOM
查看>>
vue组件引入scss变量_如何将SCSS与Vue.js单个文件组件一起使用
查看>>
开发人员,学习营销
查看>>
axios 请求node_使用Axios的Node中的HTTP请求
查看>>
setimmediate_了解setImmediate()
查看>>
git可视化工具使用_使用Go可视化您本地的Git贡献
查看>>
JavaScript中的call()和apply()
查看>>
node 发出ajax请求_使用Node发出HTTP请求
查看>>
成为独立开发者
查看>>
http与https_HTTP与HTTPS
查看>>
node.js运行js_Node.js运行时v8选项列表
查看>>
git教程_出色的Git教程的不完整列表
查看>>
Express,请求参数
查看>>
express发送文件_使用Express发送文件
查看>>
Object toString()方法
查看>>
调试JavaScript的权威指南
查看>>
我如何运行一些JavaScript代码段
查看>>
地理位置api_如何使用地理位置API
查看>>
数据结构设计 数据字典_Go数据结构:字典
查看>>
node_modules文件夹的大小不是问题。 这是一种特权
查看>>